1111今回はnewhtmlerb内の「投稿するボタン」を押した時にローディング画面を表示させるようにします。 一応紹介しますが、投稿するボタンは以下の通りです。 newhtmlerb Copied!Ajaxを使っているとローディング画面を表示したくなることがあります。 ローディングを表示するプラグインは多数ありますが、 「容量デカいし、こんなに高機能なのいらねぇよ」 と突っ込みたくなることも。 今回はjQueryを使って簡単にローディング画面を作る方法を紹介します。0910ローディング画面をいっぱいにするようにCSSを書いていきます。 #loading { display flex;

Css オリジナルロゴ画像でローディング画面を作る Web担当屋 ブログ
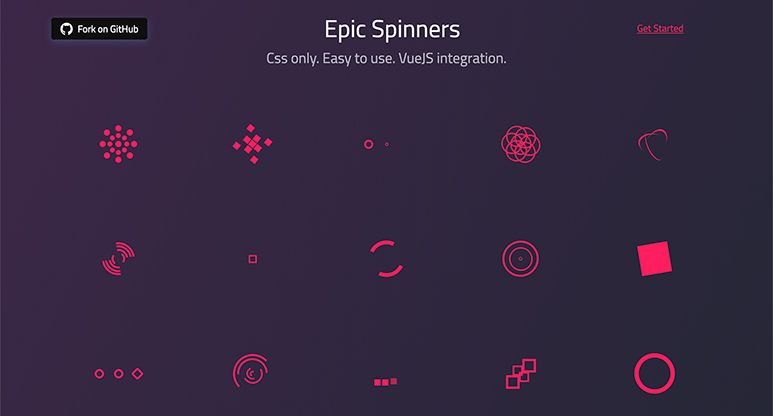
Vue js ローディング 画面
Vue js ローディング 画面-2219超簡単 javascriptとcssで作る簡易ローディング画面 javascriptcss つくったもの 脱jQuery 簡易ローディング画面を、javascriptとcssで、jQueryなしでつくりました。 仕組は超簡単。 目次 1 html 2 css待ち時間が楽しくなる、CSSコピペで実装できるローディングアニメーションまとめ #22 – Loader with Pure CSS 動きに合わせて、背景のグラデーションカラーが美しく変化するローディングアニメーション。 Loading Micro Animation 読み込みに合わせて瓶に液体が




Jquery Fakeloader Jsでローディング画面を実装する Misoblog
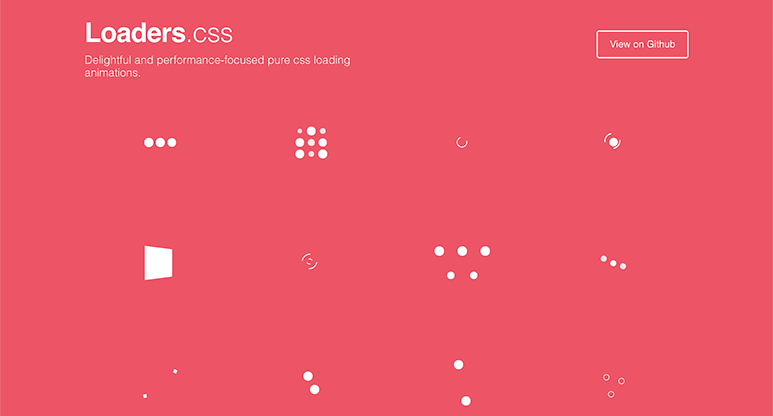
Transition all 1s ;ローディング画面を実装したのですが、現状はページが更新されるたびに処理が発生しております。 そこで、外部からのアクセス時(初回アクセス時)のみローディング画面を発生させたいです。 古い記事ではあるのですが、下記記事を参考に jQueryで「jquerycookiejs」を使ってページCSSとJavaScriptで作られた動くオシャレで綺麗なローディング画面アニメーション10選! ロード画面/画像を使わない WEBサイトやアプリの読み込みで表示されるローディング画面/ロード画面。 昔は画像で作られていましたが、最近ではCSSやjsで作られたものが多く、アニメーションもオシャレです。 そこで本日はコピペで簡単に使えるCSSとjsで作られている
そんな時に用いられるのが、ぐるぐる回るローディング画像です。この画像を表示することで、 処理の開始・終了を明示的に表現する ことができます。 しかし全ての非同期処理に対して、画像の表示・非表示処理を実装するのは大変です。そこで非同期の開始時・終了時に関数を呼び出せば実2301CSSとJavaScriptでWebページにローディングアニメーションを表示させる方法 ページやコンテンツの読込中、何も表示されない真っ白な画面が延々と続くと、なんだか不安になりますよね。 本当にこのページであってるのか今何を待ってたんだっけなんて。 ユーザーを不安にさせないためにも、読込中だと認識できるローディングこの「fakeLoaderjs」というjQueryプラグインを使用すると、簡単にイケてるフルスクリーンのローディング画面を実装することができます。 FakeLoaderjs こちらのページの「Check out the Demo」というリンクから、公式のデモを確認できます。 ローディング時のアニメーションが7種類と、オリジナルの
1219ローディングのアイコンに「Font Awsome」を使う 作成するローディング画面は以下のようなものです。 画面いっぱいの白い背景の真ん中でローディングのアイコンを回転させ、ページの読み込みが完了したらローディング画面が消えてメイン画面が現れると次にjsファイルです。 jsファイルは「loadingjs」ファイルを作成してそこに記述します。 loadingjs Copied!/div >がロード中に表示される内容になります。 HTMLは、これで準備OKなので、次に『 functionjs 』の中身を記述していきます。




Css オリジナルロゴ画像でローディング画面を作る Web担当屋 ブログ




非同期処理中の Now Loading を Jquery で表示させる方法
Spinjs spinjsは、スピナー(スピンアイコン、ローディングアイコン、処理中表示)を設置するためのライブラリです。 ストックされたCDNを見てもわかる通り、CSSやjQueryを伴わずJavaScriptのみで取扱いできることが特長とされています。 今回の適用方法0317JS(jQuery) JS(jQuery)は以下のようになります。 4行目にあるURL https//newstellacojp は実装したいサイトのURLに変更する必要があります。 // ローディング画面をフェードインさせてページ遷移 $(function(){ // リンクをクリックしたときの処理。外部リンクや1115jQuery 3~8行目でCSSで非表示にしたローディング画面を、ウィンドウの高さを指定して表示させます。 10~14行目で全ての読み込みが完了したら非表示にするようにしています。 また、もしページ内の一部に長時間読み込みが終了しないスクリプトや画像があった場合、ずっとローディング画面なのはそれはそれでまずいので、10秒たったら強制的にロード画面




脱jquery ローディング画面 クルクル をjavascriptのみで実装 ブログの設置




Javascriptの記事一覧 Hirakublog ヒラクブログ
<input type='submit' id='sending' class='send__btn' value='投稿する'>Nuxtjs/Typescriptで、Vuexを使用した画面遷移時のローディング処理を作成してみました。 類似記事 nuxttsローディング画面の実装例(API loading プロパティ使用) 技術メモ 1.完成イメージ 2.サンプルソース 画面1、2のソース ローディングコンポーネントのソース ローデそんなローディング画面をかんたんに実装できる『fakeLoaderjs』を今回ご紹介します。 下記が公式のDEMOページです。 DEMO DEMO1 DEMOページから、画面遷移時にローディング画面が表示されていることが確認できます。




Now Loadingを出してみよう ローディング画面を実装する Chapter 1 三重県のデザイン会社 エコムクリエーション




Javascriptでロード画面を作る Qiita
Vuejsでローディングを表示 Webアプリにおいて、非同期処理を行うこと(APIを呼び出してデータを取得するなど)はほぼ必ずと言っていいほど必要なことです。また、非同期処理中にはローディングを表示しておき、ユーザーに処理を待っている状態であることを伝える必要があります。 VuejsNuxtjs/Typescriptで、「通信処理→次画面遷移」の時にローディング画面を表示する方法をご紹介します。 1.完成イメージ 2.サンプルソース 画面1、2のソース ローディングコンポーネントのソース nuxtconfigの修正 3.参考サイト 1.完成イメージ 画面1で何かしらの通信処理を行って07素のJavaScriptでローディング画面を実装する方法 ステップ1 HTMLのマークアップ HTMLは以下のように、#loadingにローディング画像、#pageにローディング以外のコンテンツを入れるようにマークアップします。




簡単なローディング画面の作り方 ゆんつてっく




コピペで簡単 Cssとjavascriptで作られた動くオシャレで綺麗なローディング画面アニメーション10選 ロード画面 画像を使わない Webdesignfacts
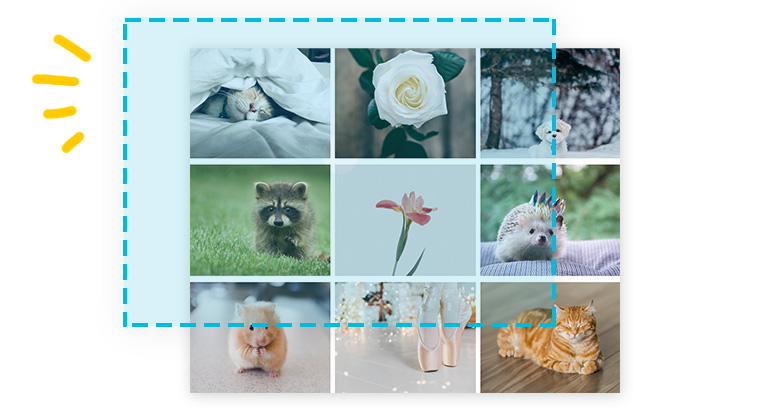
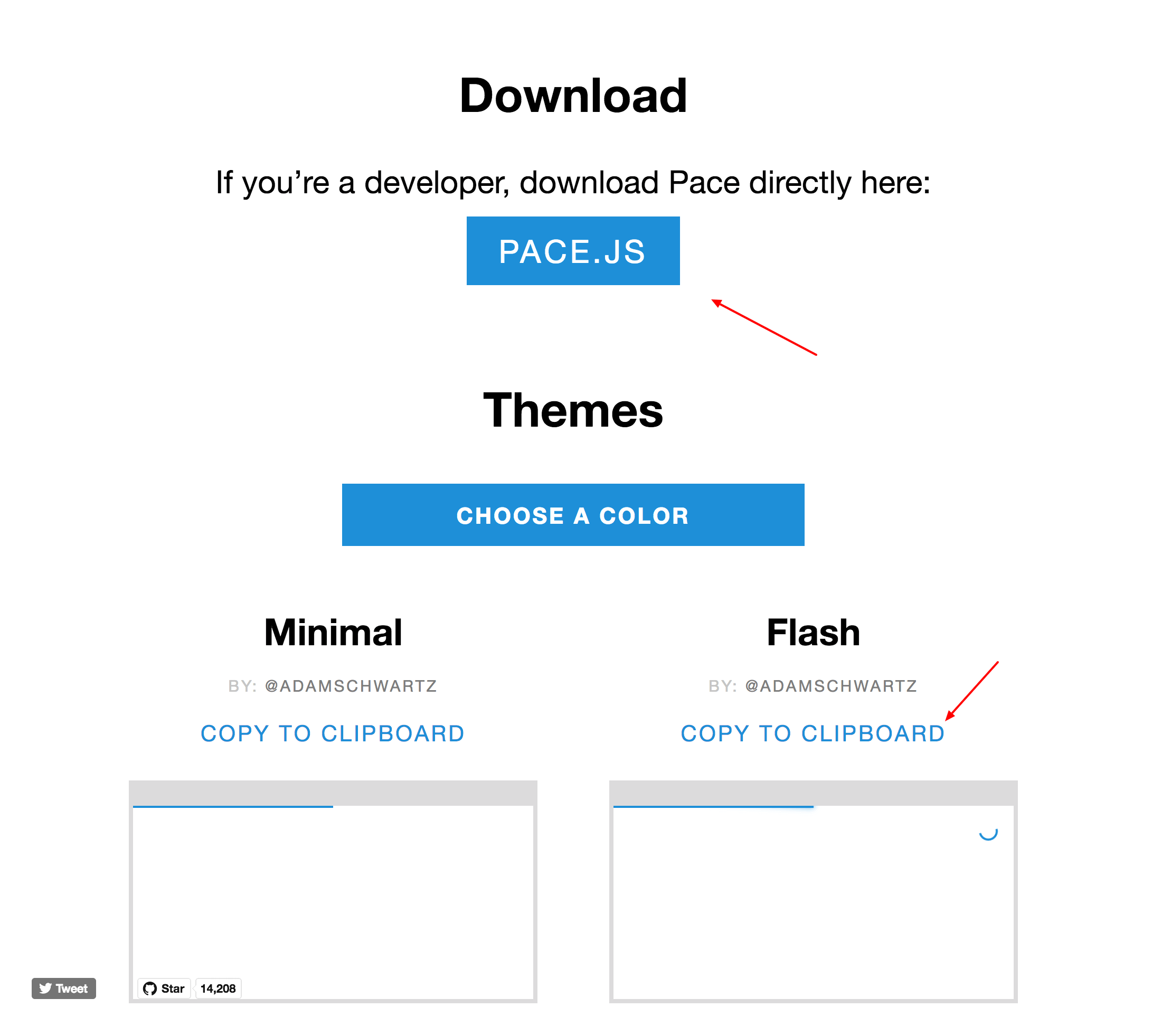
まずはローディング画面を表示するまでの 時間を確保する必要があるので、 通常、リンクをクリックした時のように すぐに画面遷移をしてしまっては困ります。 そこで、preventDefault()というjsのメソッドを用いて、今回は簡単にプリロードやローディング画面を実装できるjQueryImgLoaderの使い方をご紹介したいと思います。 jQueryImgLoaderとは 多くの画像やWebフォントを使うサイトを作成する場合、ロードにかかる時間が長くなり、デザインが反映される前の状態をユーザに見られてしまうことがあります。 デザインは綺麗な状態を見てもらいたいですよね。0321たった10秒でローディング画面を実装出来るjQueryプラグインPACEjs! WEBサイトの読み込み時間に表示されるローディング画面。 ユーザーにストレスを与えず待ってもらう為にも気持ちの良いローディング画面を作りたいものです。 今回は本当にコピペするのみ! たった10秒で実装出来てしまうJqueryプラグインのPACEjsの使い方と、 ローディング




Enchant Jsのロード画面を 好きな画像に変更する方法




超簡単 Javascriptとcssで作る簡易ローディング画面 無口 Work
JQueryでページ上に表示されるローディングのバーを作ってみる ・ Cat: jQuery デザイナー Tweet スマホのブラウザやYoutubeの動画のページなどで、 ページの上にロードの状況を知らせるバーを見かけます。 画像が多いなど、ページ全体のファイルJS ローディング画面を表示 ページやコンテンツを表示する時に、画像が多かったりすると、ページの読み込みまでに時間がかかる場合などに設置すると良いかもしれません。 ローディングのアニメーションについては、また別の機会に記載したいと思いますが、今回は、ページ表示の際にローディング画像を消す処理についての記述になります。 ページVuejsでローディング画面を用意する たとえば、数秒レベルの長い時間がかかるような処理があって、その処理が終わって値が返ってくるまで画面上にローディングアニメーションを表示させておきたいなどのケースがありますね。 そのサンプルとして、外部サイトのAPIをたたいてAPIから値が返ってくるまでローディング状態にするコードをご紹介します。 html部は




ワードプレスでローディング画面を表示させるための軽量プラグイン




Vue Js ローディング画面の実装方法 サンプルコード付き Qiita
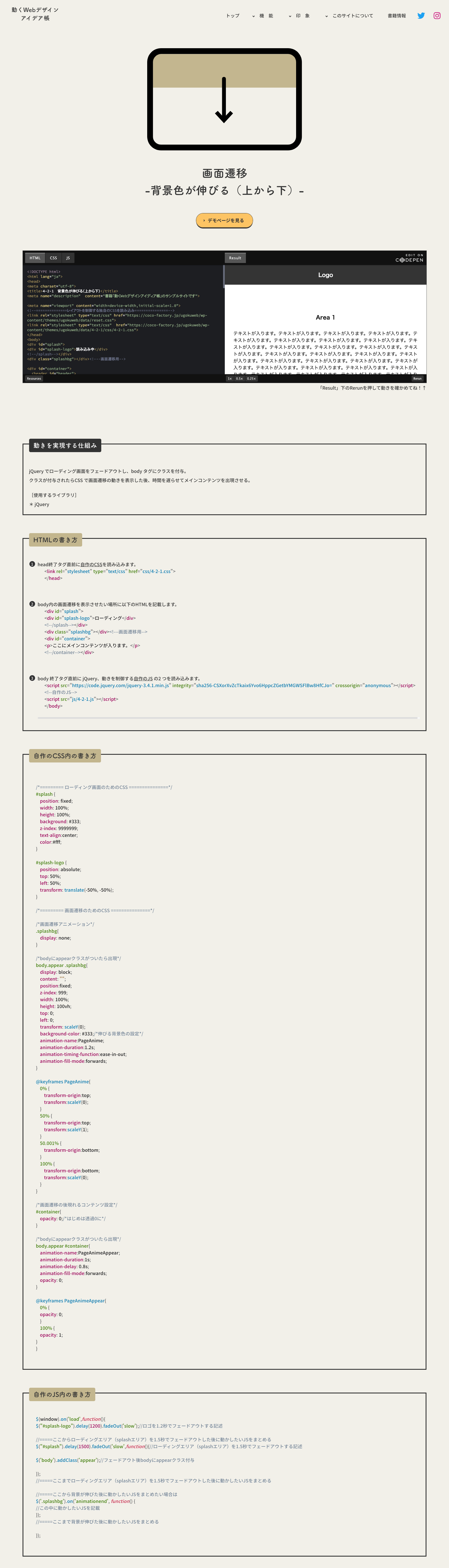
2112作成するローディング画面 本記事で作成するローディング画面のサンプルです。「 Run Pen 」をクリックするとローディング画面が表示されます。 See the Pen 6180 by ryohei (@intotheprogram) on CodePenSee the Pen 417同日2回目のアクセスでローディング画面非表示 by 動くWebデザインアイディア帳 () on CodePen 「Result」下のRerunを押して動きを確かめてね!↑ページを読み込む際に、jQueryでローディング画面を実装する方法のご紹介です。 jQueryとCSSでローディング 今回は以下のようなCSSとHTMLを用意しました。 CSS crayon5fd6ca22d6eb/ loade




ローディング画面を実装する 読み込み完了後にページを表示させる方法 夢みるゴリラ




クロコラボ 22 Javascriptでローディングを作ってみよう Kurokoroll
最後にJSです。 JS $(window)on('load',function(){ $(#loaderbg)delay(3000)fadeOut('slow');JQuery (window)on ('load') がページが読み込まれた後に発動する関数となります。 CSSで画面全体覆う指定をしていた要素に対して、ページが読み込まれた後は、 hide () で消すという処理をしています。Vuejsローディング画面を実装する はじめに vueloadingtemplateモジュールを用いて、Vuejsのアプリにローディング画面を実装しました VuejsのアプリにはVuetifyを使用しています 適用したVuejsのアプリはこちら↓ vueloadingtemplateのインストール $ npm add vueloadingtemplate src/Appvue Appvue <template>




脱jquery Javascriptを使ってやってみよう ローディング画面を実装する Chapter 3 三重県のデザイン会社 エコムクリエーション




Jquery ページ読み込み後にスライドが上がるローディング画面の作り方 Into The Program
Vivusjs というSVG アニメーションを表示するライブラリを使ってアウトラインのアニメーションを作成する。 jQuery でローディング画面のフェードアウトやアニメーションのタイミングを操作する。 使用するライブラリ * jQuery




ローディング画面実装方法 そら Note




Jquery Fakeloader Jsでローディング画面を実装する Misoblog




Javascript初心者でも大丈夫 簡単ローディング画面ライブラリ




ページ遷移時のローディングアニメーションをjqueryとcss3で実装する方法 岡山倉敷の株式会社ニューステラ




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Javascript初心者でも大丈夫 簡単ローディング画面ライブラリ




Pace Jsを使って簡単ローディング画面の作り方 Kasumiblog




Nuxt Js Typescript ローディング画面の実装例 Vuex使用 技術メモ




楽しい雰囲気が最高に良い 宇宙に散らばったアイテムを拾い集める Spacelamb がすごい Webgl 総本山




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Nuxt Jsでローディング Loading 画面を実装する Codelikeなブログ




Vuexを使ったローディング表示の実装方法 Hypertext Candy




ローディング画面を実装する方法 ページの読み込み中にローディングアニメーションを表示させてみましょう Youtube




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Jquery Fakeloader Jsでローディング画面を実装する Misoblog




Vue Js Vue Waitを使用してloading中を表示する Mebee




Pace Jsを使って簡単ローディング画面の作り方 Kasumiblog




はてなブログ ページ読み込み中に表示させるローディング画面を実装してみた やり方を解説 コピペでok カスタマイズ Monomal モノマル




Js Jqueryでローディング画面を実装する方法 Javascriptスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



Javascript 処理中にローディングの画面を表示して 処理が終了したら消す方法 Bluebear I O




Cssだけでアニメーション実装 ローディング編 株式会社lig




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Vue Jsでプレースホルダを用いたローディングを実装する際のトランジション 2 Accepted




簡単なローディング画面の作り方 ゆんつてっく




超簡単 コピペするだけでローディング画面が実装できる Pace を使ってみた 初心者向け Gokan Design Studio




Svgにcssやjsを組み込んでローディングアニメーションを作成する Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress



ファイルを読み込むだけでローディング画面を表示させることができるpace Js Gimmick Log




Jqueryで簡単なloading画面を作る スターフィールド株式会社




Jqueryでページ読み込み中にローディング画面を表示する方法 Gimmick Log




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Jqueryでローディング画面を実装する方法を紹介 Qumeruマガジン




Nuxt Js Typescript ローディング画面実装 Api Loading プロパティ使用 技術メモ



Fakeloader Js でローディング画面を実装してみよう Vdeep




画像は必要なし Css Jsでローディング画面の実装手順を解説 Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




Jqueryでローディング画面を実装 Qiita




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Fakeloader Js でローディング画面を実装してみよう Vdeep




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Fakeloader Js でローディング画面を実装してみよう Vdeep




ページ読み込み中のローディング画面を表示するjavascript Hpcode えいちぴーこーど




初心者向け 超簡単 Javascript Jquery を使ってローディングを実装する方法 模写修行メディア




Javascript Promiseをつかった非同期処理 ローディング画面読み込み 実務未経験からフロントエンドエンジニアへ




脱jquery Javascriptを使ってやってみよう ローディング画面を実装する Chapter 3 三重県のデザイン会社 エコムクリエーション




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




ページ表示のときの ローディング画面 は必要




70以上 ローディング画面 おしゃれ ローディング画面 おしゃれ




Js かなりかっこいいデザインのローディング用アニメーションを生成するスクリプト Sonic コリス




クロコラボ 22 Javascriptでローディングを作ってみよう Kurokoroll




多彩なローディング画面を実装できる Jquery Loadingoverlay Bl6 Jp



ゼロから理解できる Jqueryで作るローディング画面 Dev Designer S Diet Blog




70以上 ローディング画面 おしゃれ ローディング画面 おしゃれ




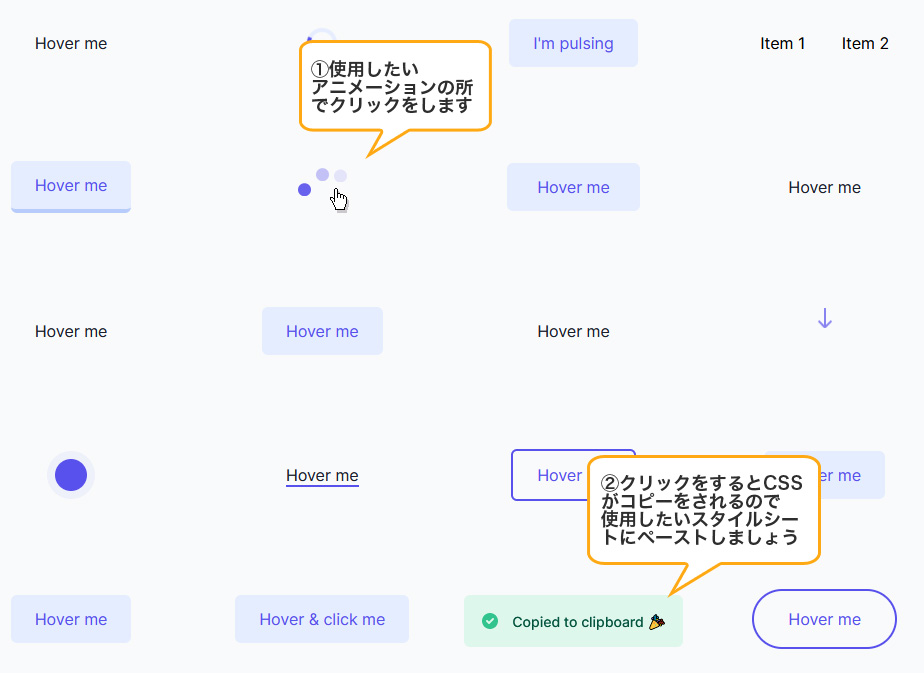
待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip



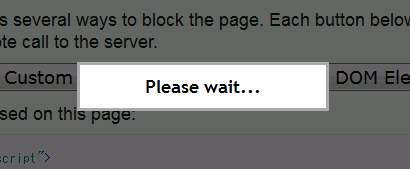
これはホントに使える お待ちください Now Loading 画面を半透明レイヤーでいろどるjquery Blockui Jsの使い方いろいろ Technote




Htmlとcssだけでローディング画面 読み込み中 のグルグルを作る Tech Dig




Cssで実装されたローディング スピナーのアニメーションのまとめ コリス




Reactページの読み込みが終わるまでの間ローディングを表示する たろのプログラミング日記




状況に合わせたプログレスバーで待ち時間を 見える化 する 2 2 Wd Online




おしゃれなローディング画像をカンタンに実装するjqueryプラグイン Fakeloader Js




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




Cssとjqueryでサイトのローディング画面を簡単に実現する作り方 プラグインなし




ローディング画面を簡単に表示できるjqueryプラグイン Blockui 小粋空間




画像は必要なし Css Jsでローディング画面の実装手順を解説 Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




画面読込中のグルグルまわるローディング画像を出す Jquery Javascript 森のコーディング




70以上 ローディング画面 おしゃれ ローディング画面 おしゃれ




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Webロケッツマガジン




脱jquery 素のjavascriptでローディング画面を実装する方法 Techmemo




Javascriptでローディングを実装する簡単な方法 脱jquery Cony Tas




Nuxt Js Composition Api でgif画像を使ったローディング画面を自作する




Gifとjsで ローディングアニメーション モーダルウィンドウ やぎちゃん Note




Javascript 読み込み中のローディング画面をサクッと実装する Into The Program



ファイルを読み込むだけでローディング画面を表示させることができるpace Js Gimmick Log




プリロードやローディング画面を簡単に実装できるjquery Imgloaderの使い方 株式会社lig




Javascriptでローディング画面を作成する方法 画像を監視 Hirakublog ヒラクブログ




Javascript ローディング画面の実装方法 Amacom Web Tips




Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社




Jqueryを使って簡単にできるローディング画面を作ってみた 株式会社チップディップ




同日2回目のアクセスでローディング画面非表示 動くwebデザインアイディア帳



Angularjsでajaxリクエスト中にloading画像を表示 Webエンジニアブログ



ローディング画面でsvgアニメーション Php Mysql Flex Jsな日々 イラストとか



0 件のコメント:
コメントを投稿